How To Change/Edit Your Background on Weebuilder
Change and edit your background on your different pages. Now there are many different things we can do when it comes to customizing our background. We can have images, videos, and we can edit our images right inside of weebuilder.
As an example let us use a template provided by Weebuilder, perhaps you would want to change the given background, resize it, or maybe you would like to put something completely different.
Here’s How
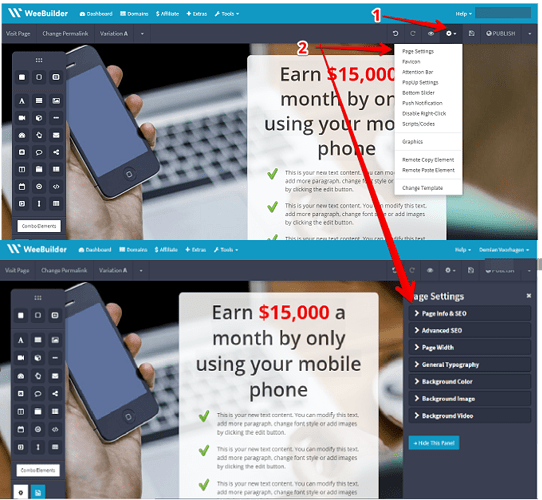
- We need to click on the gear symbol on top right
- When that drops down click on ‘Page Settings’ and that’s gonna open up our page options on the right side of the page.
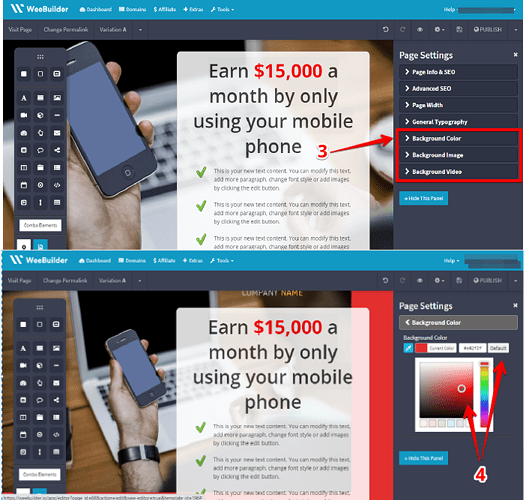
- The bottom three that you could see on the page settings is the Background color, Background image, and Background video. Let’s first try the background color. Click on the ‘Background color’ this will let you change your background if you do not want to use an image and just want your page to be as simple with just a solid color as your background or if you are using an image that does not cover the entire page you can adjust it accordingly.
- Here you will have an option to change the background color just move the cursor to the color of your liking or just use the default color provided by Weebuilder. Let’s click on the ‘Default’ button and keep our page simple.
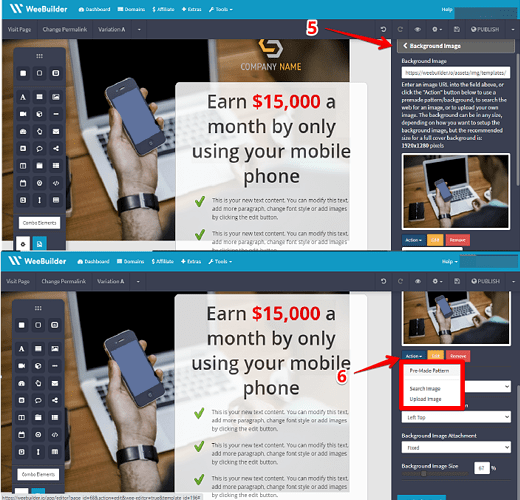
- Now let us try editing our background image, just go back to the page setting and choose ‘Background image’.
- Since we have an uploaded image already there are a few things we can do. We can browse the pre-loaded images, search for images on the web or upload our own image. Click on the ‘Action’ button to see these options.
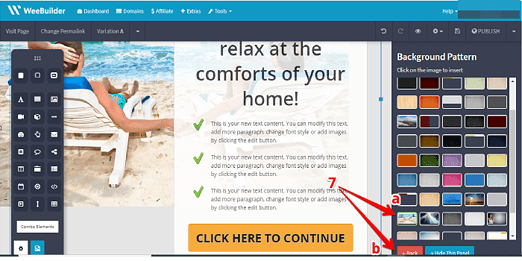
- Let’s choose a pre-made pattern, from here you could see all the different images that are pre-uploaded and are available for users from Weebuilder. You can click to try all these images and find something that would best suit the page you envisioned. Let’s say you have chosen a background already, just click on that. And go back by clicking the red ‘back’ button.
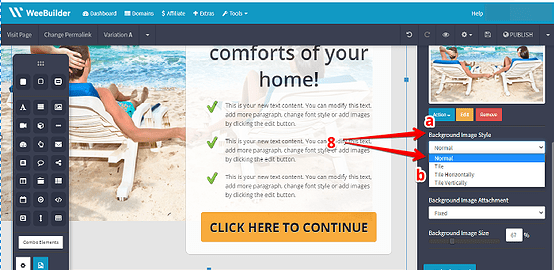
- If you scroll down a little bit on the page setting on background images you can find background image style you can click on that and you will then have an option on how your background would look. There are four options you can choose from Normal, Tile, Tile Horizontally, or Tile Vertically. Tile option is best used with a pattern like images. Let us click on normal in this case.
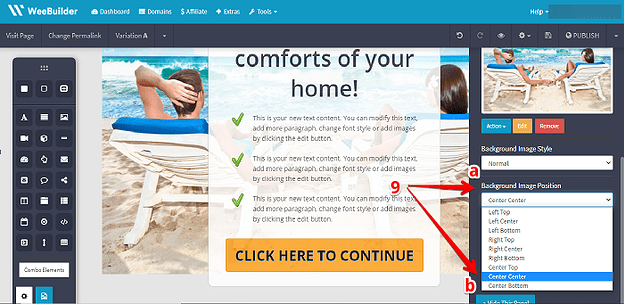
- Then you can adjust the position of your image, right now our sample image is on the left top we can change it to left center, left bottom, right top, right center, right bottom, center top, center center, or center bottom. Click on your preference, I will be choosing ‘Center Center’ for our sample.
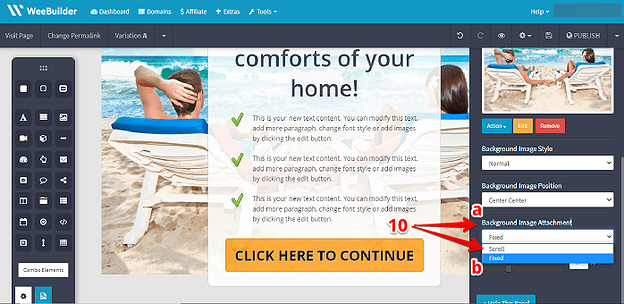
- Next we can change the background image attachment. You can choose Fixed or Scroll. If you choose fixed that means when you scroll down the web page the image is just going to stay there if you choose the scroll option that means when you scroll the page the image is going to scroll with the page. Click on your preference.
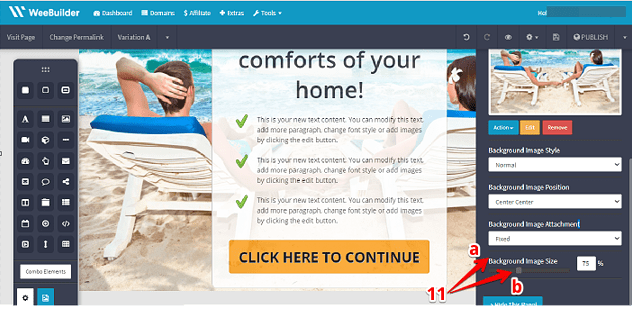
- On the bottom we have the option background image size, you can just drag the cursor to what size you want your image to appear or adjust it as big as the entire page if you want or shrink it so your opt-in box fits in the middle.
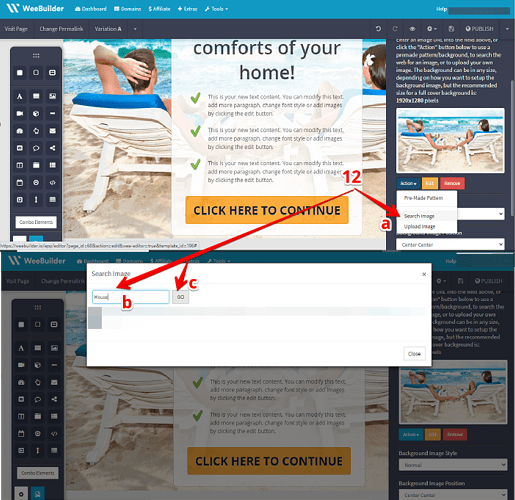
- If in case you did not like any Weebuilder pre-made images you can go ahead and click ‘Search Image’ and a search box is going to pop-up. You can just type in anything you are looking for as your background and hit ‘Go’. Available images will pop-up perhaps you want to load more images you can just click on that below and click on the image you want to use as background. You can also do the previous steps in editing your chosen background.
Tip#1 To enable image search, you MUST integrate WeeBuilder with Pixabay or(and) Flickr first. Please go to the WeeBuilder`s settings page to do so and just put in your API key and or your username. You can get these once you have an account with the said app.
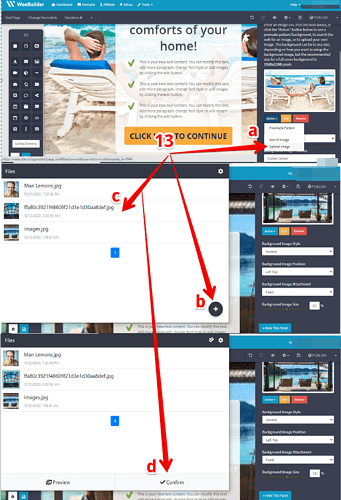
- Lastly, you can upload your very own image. Click ‘upload image’ then you can click on the plus sign on the right and upload your own photo and just click on your preferred image. You can preview it first or click confirm.
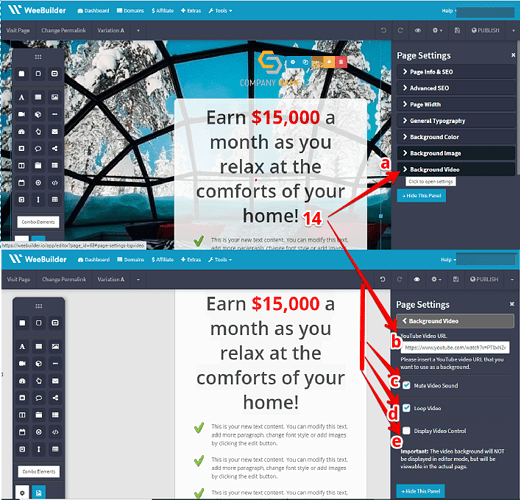
- Now for example you would want to use a video as a background. First remove the image and go back to page settings then choose ‘Background Video’ then paste the YouTube URL of your chosen video on the box provided. You can go ahead and ‘mute’ the video sound if you want and keep the video on ‘loop’ which means that you want the video to keep repeating over and over. Then you have the option to ‘display video controls’ if you want to just check the box if you prefer to apply these functions.
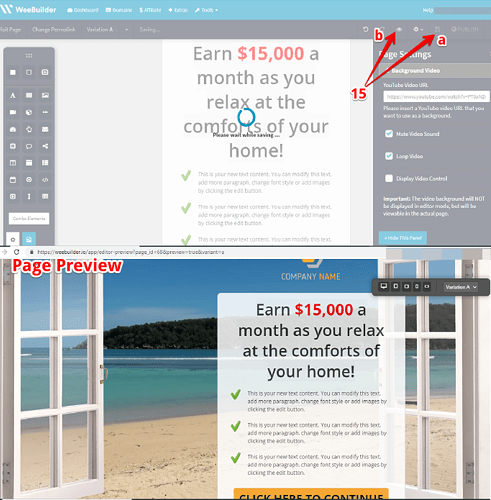
- In order to see the video, you will have to save it first, click on the save button
 on the upper right, then you can preview by clicking on the eye symbol
on the upper right, then you can preview by clicking on the eye symbol  on the upper right as well. From there you will now see the video in the background as easy as that.
on the upper right as well. From there you will now see the video in the background as easy as that.
That’s just how simple it is to add a video that made the page even more appealing. Just make sure that the video you uploaded does not have any annotation in it. I am sure you would agree that these steps are very easy to follow in changing and editing your background on Weebuilder. We hope that you would enjoy creating your amazing web pages. Wow your visitors, using these amazing features on Weebuilder.